Per uno sviluppatore i progetti personali sono tanto importanti quanto preziosi: oltre ad essere le tele bianche su cui giocare con la propria creatività, permettono di trovare nuovi modi di risolvere i problemi e concretizzare idee. Ogni sviluppatore di Nimaia ha i propri progetti personali, grandi o piccoli che siano, con cui sperimenta nuove tecniche e tecnologie da condividere poi con il resto del gruppo per non rischiare di rimanere intrappolati nel motto: "abbiamo fatto sempre così".
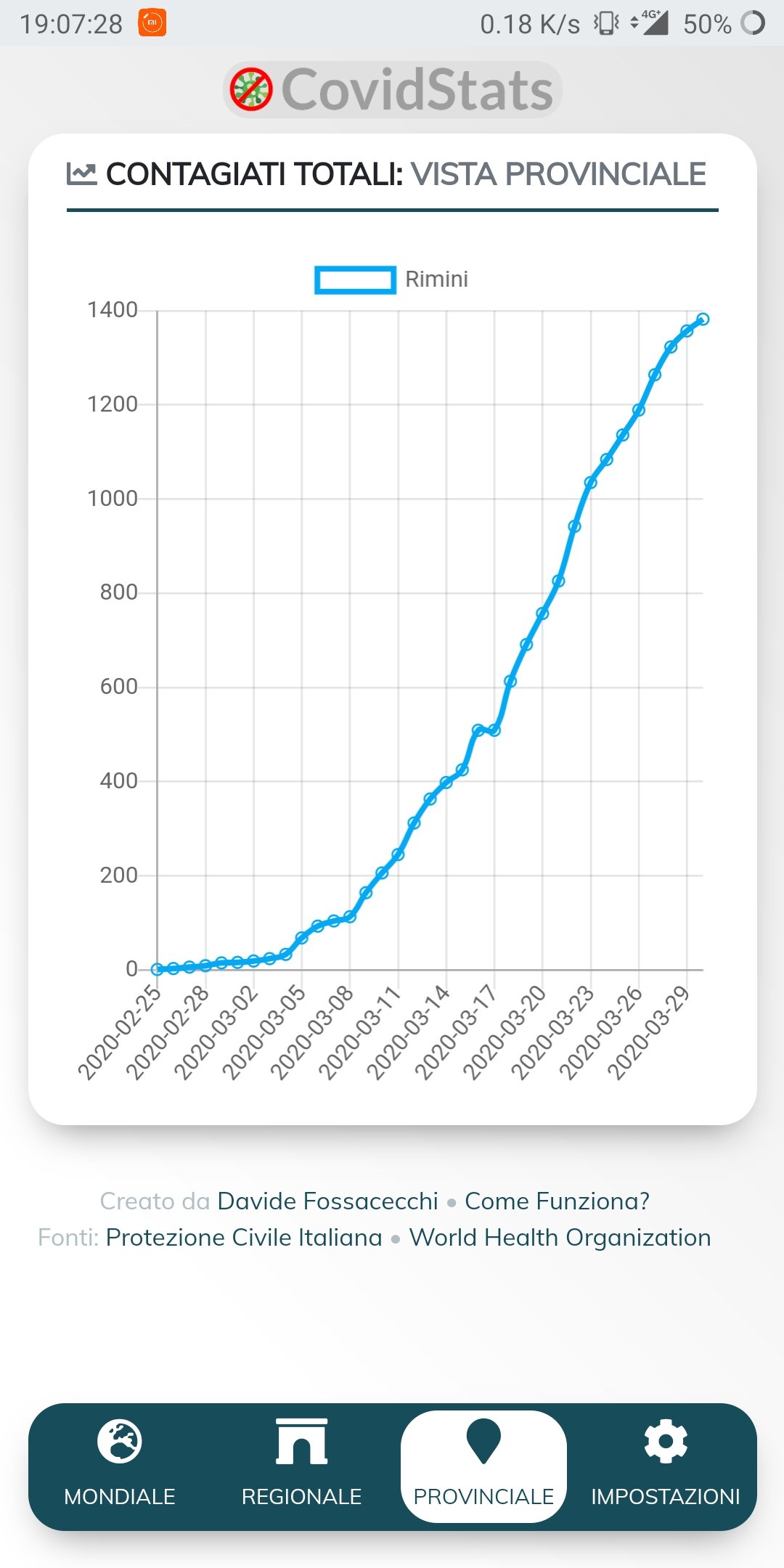
Personalmente, l'ultimo progetto parallelo con cui mi sono confrontato è stato molto dettato dalla particolarità del periodo storico che stiamo trascorrendo. La pandemia che stiamo vivendo infatti ci ha tolto molto nel quotidiano lasciandoci invece con una sola domanda: quando potremo tornare alla normalità? Volendo quindi capire meglio come stanno andando le cose, ho deciso di creare un piccolo pannello di consultazione dei dati, che ho reso pubblico e che potete vedere cliccando qui.
In questo articolo quindi racconterò di questa mia ultima esperienza, chi non è del mestiere potrà scoprire con quali criteri viene sviluppato un progetto.
Perchè?
Come ho detto prima le ragioni che mi hanno mosso ad intraprendere lo sviluppo sono essenzialmente 3:
- Leggere tempestivamente i segnali di una ripresa dal contagio,
- Poter motivare i miei conoscenti al rispetto dei dpcm firmati dal governo,
- Divertirmi, visto che la risorsa "tempo libero" è diventata improvvisamente abbondante a seguito delle restrizioni.
Cosa volevo?
Quello che mi interessava avere era una Web App consultabile rapidamente, quindi adatta al mobile in modo da averla sempre in tasca, e che permettesse all'utente di interagire per selezionare i dati da mostrare e soprattutto come mostrarli. Dal momento che volevo che i grafici fossero condivisibili, era importante che le loro impostazioni si riflettessero nell'indirizzo visitato per poterli pubblicare sui social, condividendo la visualizzazione dell'andamento.
Quali dati mostrare?
Tutti quelli messi a disposizione dalla Protezione Civile e dall'Organizzazione Mondiale della Sanità. Ma la domanda chiave era il come, quali indicatori potevo sfruttare per capire come stavano andando le cose. Sicuramente il dato fondamentale erano i nuovi casi giornalieri e la differenza di questi nuovi casi rispetto a quelli che si erano registrati il giorno prima. Volendo fare un parallelo con la meccanica, mi interessava misurare la velocità e l'accelerazione del contagio, sperando di vedere presto dei valori negativi della seconda, cioè una frenata, fino a raggiungere valori nulli e poi negativi della prima.
Come realizzarlo?
Chiaramente i dati da estrarre erano destinati a variare nel tempo e con essi l'interfaccia che permetteva di consultarli, dovevo quindi costruire un'applicazione facile da modificare. Per quanto riguarda l'interfaccia ho utilizzato Vue.js che io stesso ho introdotto in azienda e di cui abbiamo parlato altre volte. Per l'elaborazione dei dati invece, visto che sicuramente il processo sarebbe stato sottoposto a modifiche, ho costruito un sistema composto come da tante scatoline (ispirato dal piping di bash o di rx.js) che permettesse all'utente di modificare il comportamento di queste scatoline e che permettesse a me di predisporre lo spazio per una nuova in un qualunque punto aggiungendo degli step all'elaborazione per ottenere maggiori informazioni. L'unica regola che dovevo darmi era che tutti gli step dell'elaborazione dovevano prendere in ingresso dei dati che rispettassero una certa "tabella", elaborarli e poi scriverli in una "tabella" con la stessa struttura. In questo modo il flusso di calcolo poteva essere modificato a piacimento anche invertendo l'ordine degli step dell'elaborazione, se necessario.
I risultati
A parte essere piaciuta molto alle persone che l'hanno usata e avere un buon numero di visite su analytics, è stata un'esperienza di progettazione della UX molto interessante dal momento che la visualizzazione di grafici su dispositivo mobile porta a sviluppare un'interfaccia particolarmente ottimizzata. Raccogliere poi l'esperienza utente con servizi di session replay anonima disponibili sul web mi ha fatto scoprire quali elementi dell'interfaccia non fossero immediati come mi aspettavo per l'utente comune. Infine, per mia soddisfazione personale, mi ha permesso di percepire dei segnali di risoluzione, spero definitiva, nella mia provincia il giorno prima che i giornali locali dessero la notizia sui social.